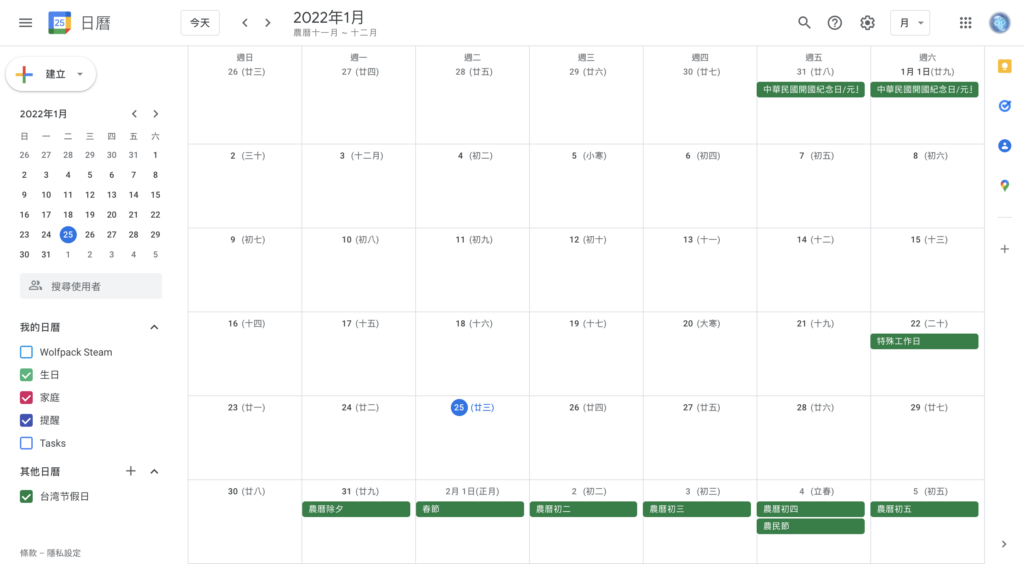
來到了 Google 日曆的畫面以後,可以注意它非常的簡潔。在這張圖片中,日曆的顯示方式是以「月」作為一個單位:

(關於 Google 日曆的使用方法在此不多贅述,這篇文章會著重在如何將日曆嵌入進網頁內的方法。)
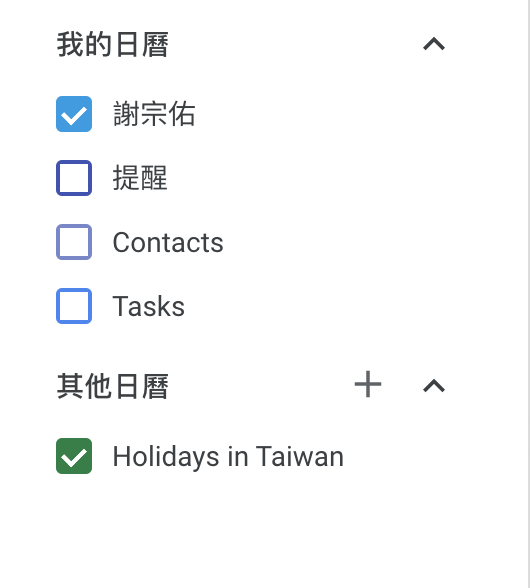
步驟三:選擇要嵌入進網頁內的日曆
找到操作頁面左下角的「我的日曆」,如圖所示:

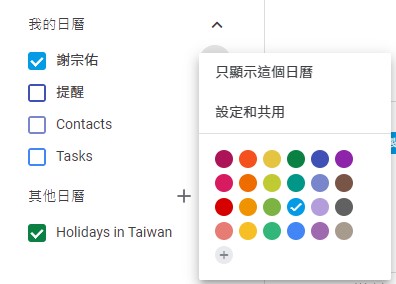
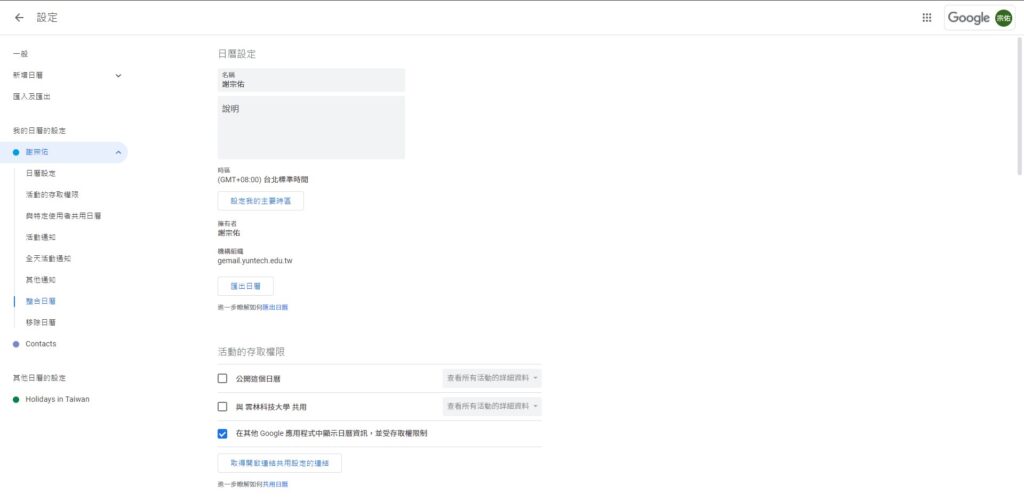
接著,點選右方的選單,進入到「設定和共用」畫面


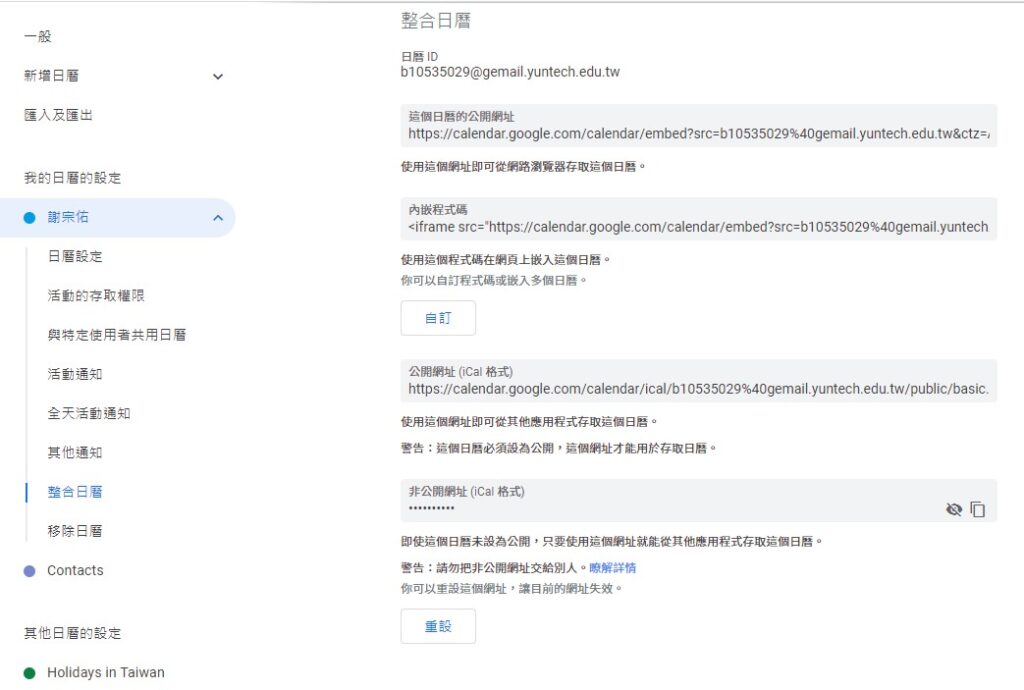
點選左方的選單,或是將頁面下拉至「整合日曆」的地方:

然後點選「自訂」按鈕,到日曆的自訂選項頁面:

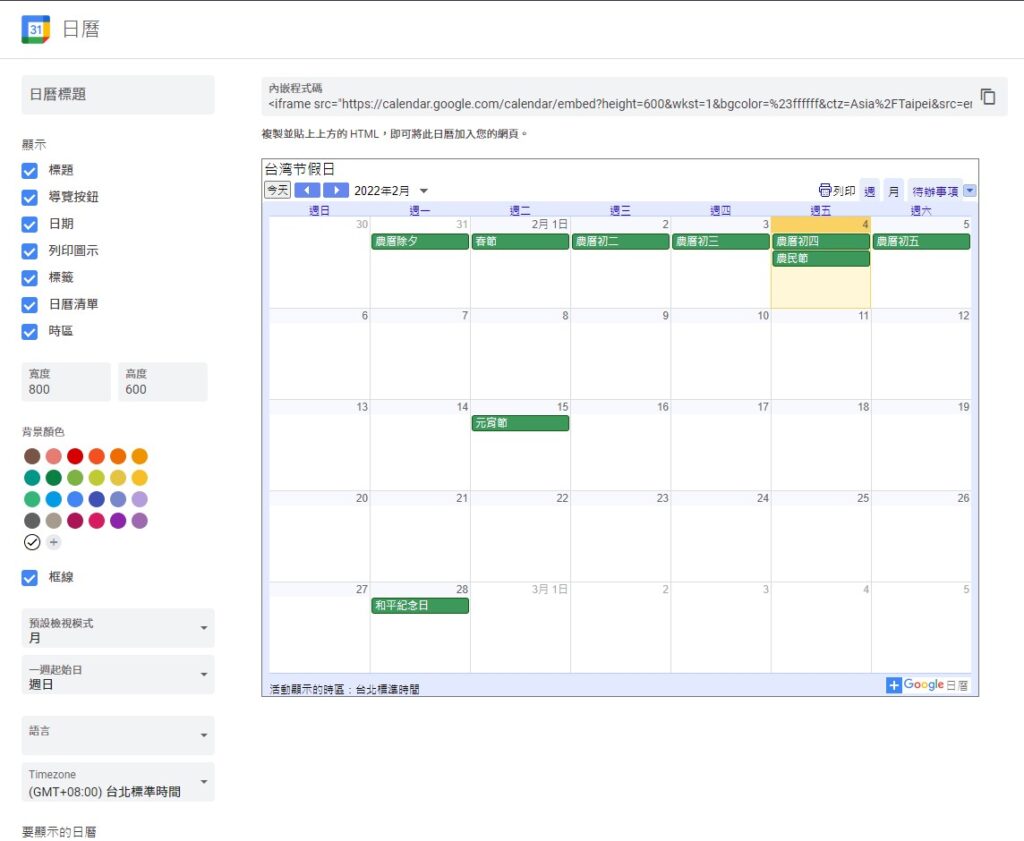
這個頁面的左方為各式各樣的自訂義項目,可依照自己的需求進行對應的調整,在右方會及時顯示出調整後的日曆的樣子。調整好以後,複製頁面上方的程式碼,貼在想嵌入 Google 日曆的網頁上,即可在網頁中嵌入 Google 日曆:
看完了這篇文章以後,相信你也掌握了在網頁中嵌入 Google 日曆的技巧了,如果在操作的過程中遇到任何問題,歡迎在下方留言讓我知道,我會協助排解。